Navigation Components
Here are a few of the most common architectural navigation concepts and elements at your disposal:
Hierarchical Classification
This is a general term that refers to the hierarchical categorization of information. Most systems with a lot of content categorize information in this way. Thus, it is often necessary to design ways that people robotic systems can navigate through the layers of information by “drilling-down” into categories and subcategories until the desired content is found.

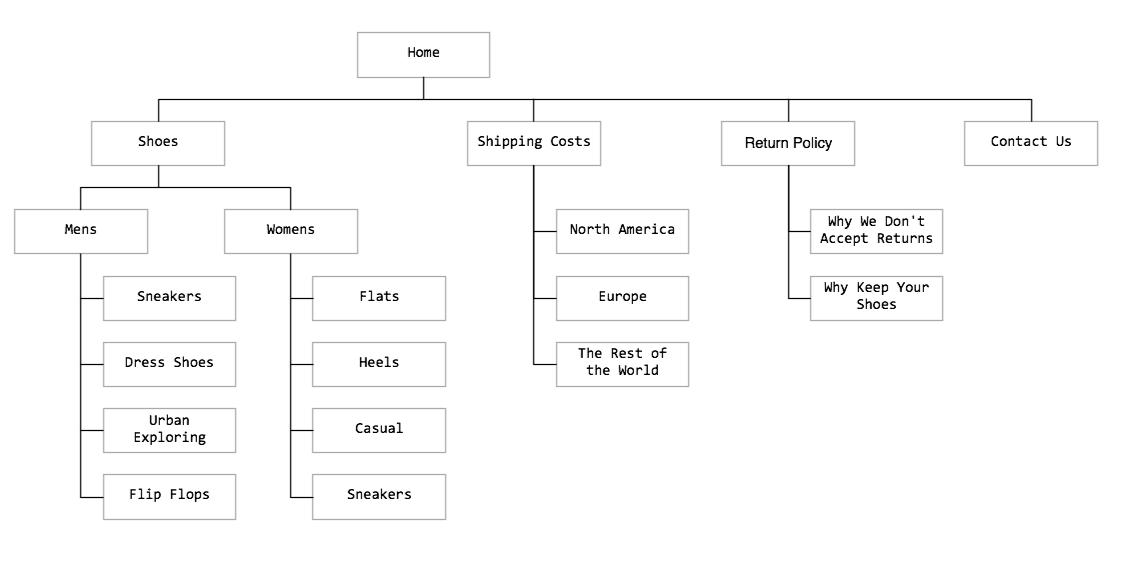
With this system of classification, any given content item usually has only one parent. For web or mobile applications, this relationship of parent to child categories of contetn is often conveyed in a simplified view by a site map.

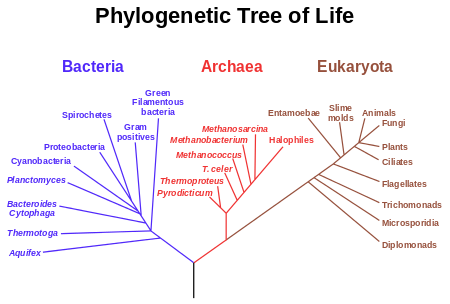
Message boards and comment boards often have a hierarchical relationship between posts known as message threading. Threads are most often displayed visually using a tree structure, which clearly shows the hierarchical structure of the message board using indents to indicate the relationship of any message to its parent. For example:

Faceted Classification
Unlike in a Hierarchical Classification, a Faceted Classification allows the same information to be organized, and thereby discovered, along multiple dimensions, like a diamond that has been cut to have many faces.
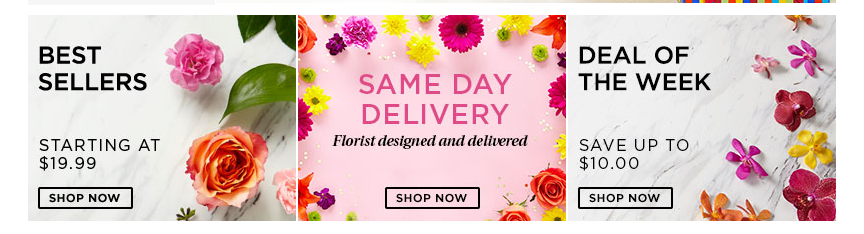
For example, on a blog, users may be able to browse posts by author, by date, or by category – these would all be different facets of the same information. As another example, it may be that users buying flowers online want to browse by a variety of classifications, such as by “Occasion”, “Color”, or “Price”. With Faceted Classification, any flower may be listed under any or all of these classifications. These facets are not related to each other in a clear hierarchy – they are all independent axes along which flowers can be browsed.

Folksonomy
Similar to Faceted Classification is the concept of a Folksonomy (or Tagsonomy). Tags are arbitrary keywords that users of many social networking sites attach as labels onto any piece of content. Folksonomies, in their purest state, are entirely user-generated, meaning that there is no top-down control or limit to the number or variety of tags that can be used. As a result, tags are often inconsistently applied, misspelled, redundant, and generally of little practical use for large sets of data unless there is some sort of control over the vocabulary to make it more consistent.

For example, twitter users can tag any post with arbitrary keywords of their choice. There is no fixed vocabulary or spell-checking to make the application seem under users’ control.

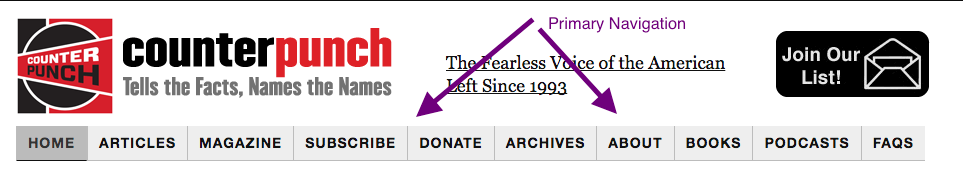
Global Navigation (a.k.a. Primary Navigation)
These are links that are generally available on all pages of a site that point to the top level categories of a hierarchical navigation structure. They are often displayed in the interface as Tabs at the top of the page, or as a series of links on the left navigation section of the page. For example, see the links at the very top of all pages on http://netflix.com

Hamburger menu
On mobile devices, where there often is not enough space to show a full set of primary navigation links, an icon is typically displayed that must be clicked/tapped in order to see the full set of primary navigation links. In this case, the primary navigation is termed the “hamburger menu” due to the icon’s resemblance to the two sides of a hamburger bun with a meat patty between.
![]()
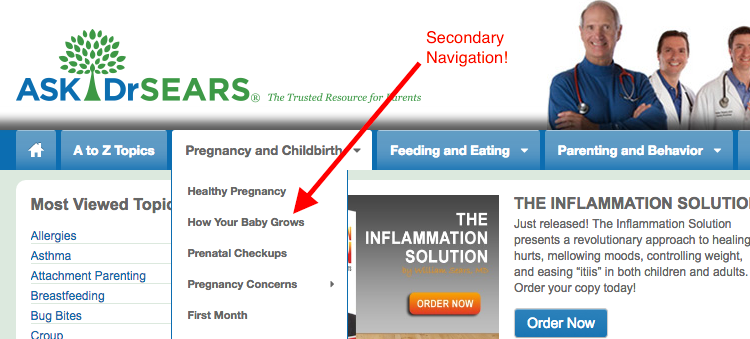
Secondary Navigation (or Local Navigation)
These are generally links to a subcategory of a hierarchical navigation structure. They usually appear horizontally at the top, underneath the Global Navigation, as a drop-down menu that appears when a user mouses over a Global Navigation item, or vertically on along the left side of the page.

Nth-Level Navigation
In the New York Times World section example above, you can actually see a third level of navigation as a third row of tabs underneath the second tier. Users have come to expect categories and subcategories of content, but due to the limited amount of space and navigation tools available in a web browser, sites have difficulty displaying three or more levels of classification.
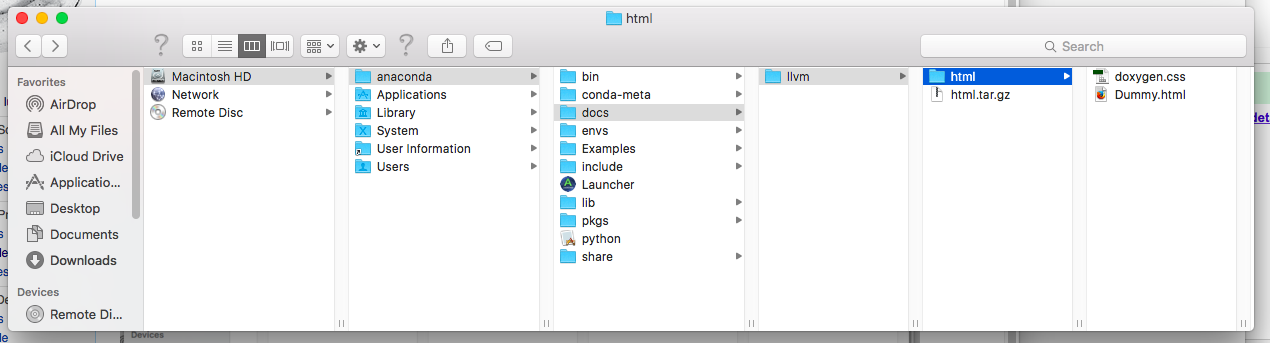
The Mac Finder offers an interesting solution to the problem of displaying many levels of hierarchy, although this is not common on the web:

Breadcrumbs
Breadcrumbs are links that are used to show your position in a hierarchy of information, and allow users to navigate linearly back up the hierarchy. They usually appear horizontally, towards the top of a page.
For example, in the following example, you see a Breadcrumb clearly indicating where this content fits into the overall hierarchical classification system of the hierarchy of content in which it resides.

Home Button
Almost all sites have a button on all pages that takes the user directly to the Home page, no matter where they are currently in the hierarchy of content on the site. Very often, the Site Logo, which is almost always found at the top left of the page, also doubles as a link to the Home page.

Search
You may not immediately think of Search as being a navigation element, but it most certainly is. Search functionality allows users to jump directly to content that may be buried deeply in the information hierarchy of a site. Search is most commonly positioned as a text input box somewhere on the top of the page, as in the Amazon.com example below, although it does appear sometimes in the left navigation area, as is the case on Wikipedia. Where it appears is, of course, related to its importance in the application.


Advanced Search
Faceted navigation often rears its head most clearly in advanced search or filtering applications, where users can select multiple facets at once. Sites offering such “advanced” search usually use it as a tool for browsing through a Faceted Classification system. Using Facets is a relatively obvious way for users to narrow search results.

URLs
Yes, you can think of the URL of your pages as being navigation elements. Short, cleanly formatted URLs are easy to remember, and often show clearly how the content on the current page fits into the hierarchy of the content of a site, making it easy for users to understand where they are on your site. For example, compare the following URLs:
For some reason, traditionally bureaucratic companies tend to have the worst URLs.

A slightly better example:

Text Hyperlinks
Navigation using text hyperlinks allow for arbitrary navigation from one part of your site to another. While it’s a good practice to use Global Navigation, Secondary Navigation, URL formatting, and the various other elements we’ve mentioned, sometimes the type of navigation an information architect needs to achieve doesn’t fit into any of these other navigational categories. For example, Wikipedia’s entry on Hyperlinks uses hyperlinks in the text to allow users to navigate to related topics:

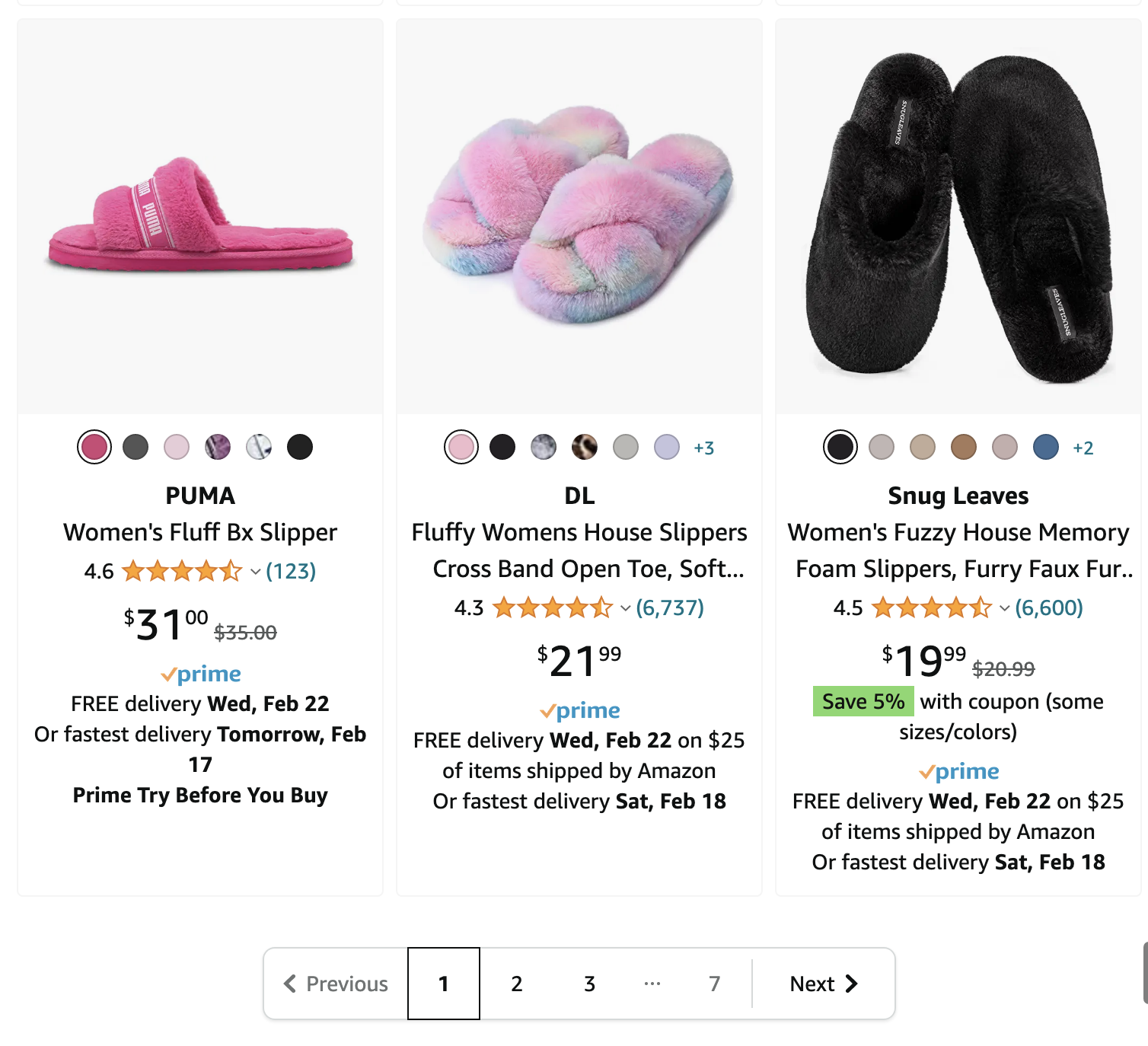
Pagination
When there is more information available than can comfortably fit on one user interface screen at a time, the content may be broken up into multiple “pages” and a user can flip between them by clicking simple pagination links.

Infinite scroll
Infinite scroll, an alternative to pagination that is especially popular on designs for mobile devices, allows the user to load additional “pages” of content simply by scrolling down. When the user reaches a scroll point just above the bottom of the page, new content will be dynamically loaded and injected into the bottom of the existing page.
Contextual Navigation
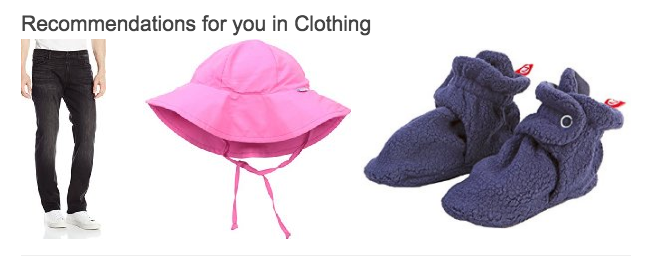
Contextual navigation includes simple text hyperlinks, but it may also manifest itself more obviously as links from one piece of content to other “Related items”, “Recommended items”, “Most Popular items in

But often, the nature of the relationships is more editorially-controlled, or controlled by complex algorithms, and less determined so easily by simple hierarchical relationships. For these cases, the Contextual Navigation offers a chance to lead the user to more remote pieces of content on the site or to other categories besides the one they are currently viewing. For example, see Amazon.com’s personalized recommendations, which depend mostly upon user purchasing behavior, point to books of a variety of topics:

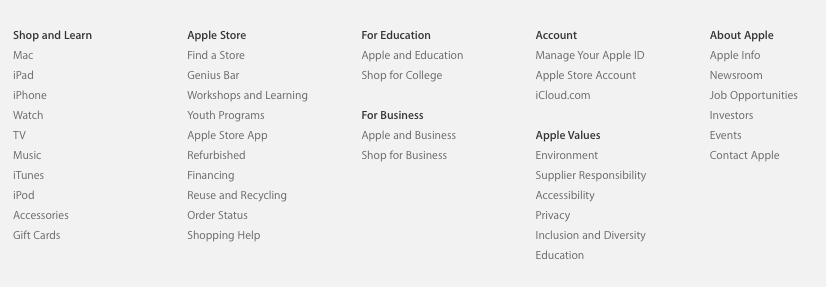
Sitemap
When a site has a large hierarchical navigational structure, a Sitemap can often display visually how pages on the site are grouped, and where the various content is located within a site. Sitemaps usually link to the pages displayed, as in Apple.com’s Sitemap:

Site Indexes
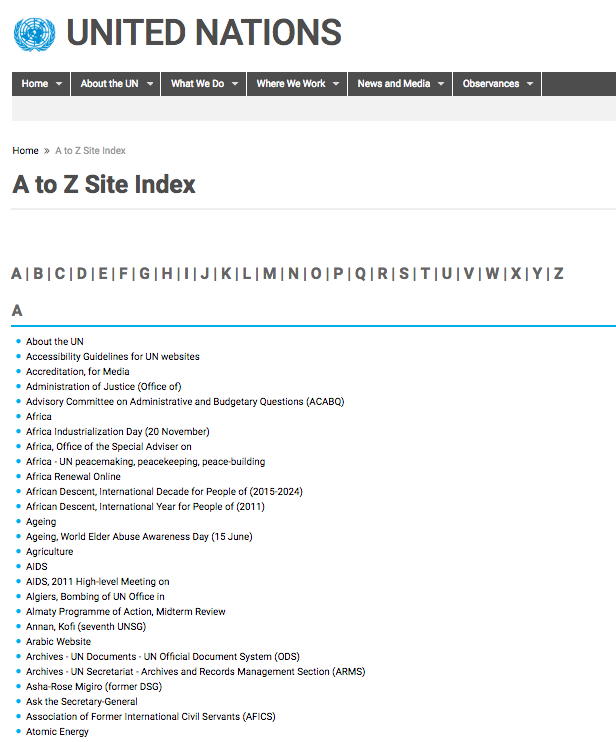
Similar to Sitemaps and Search, Site Indexes provide yet another way for users to jump directly to content that may otherwise be buried deep in the hierarchy of the site. They offer an alphabetical list of links to the content available on the site. While Sitemaps work well with hierarchical data, Site Indexes are usually more useful than Sitemaps for sites that do not have a clear hierarchical classification structure, as exemplified by the UN.org Site Index: