knowledge-kitchen
/
course-notes
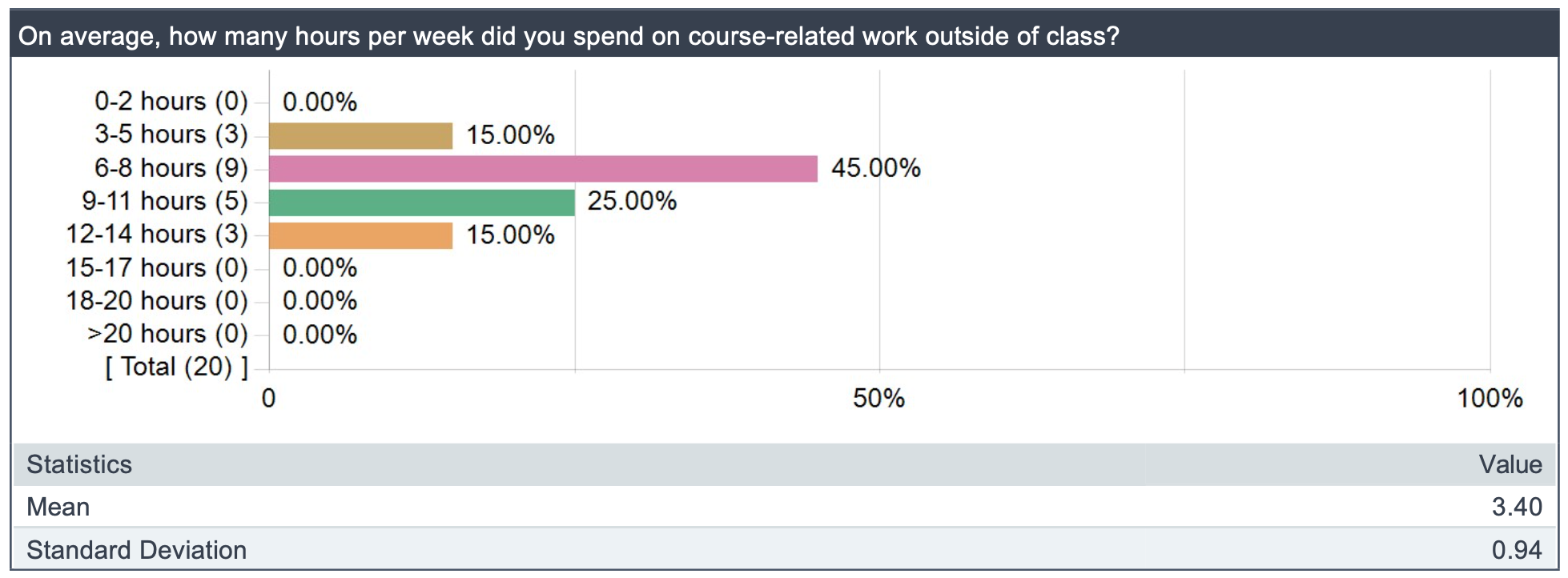
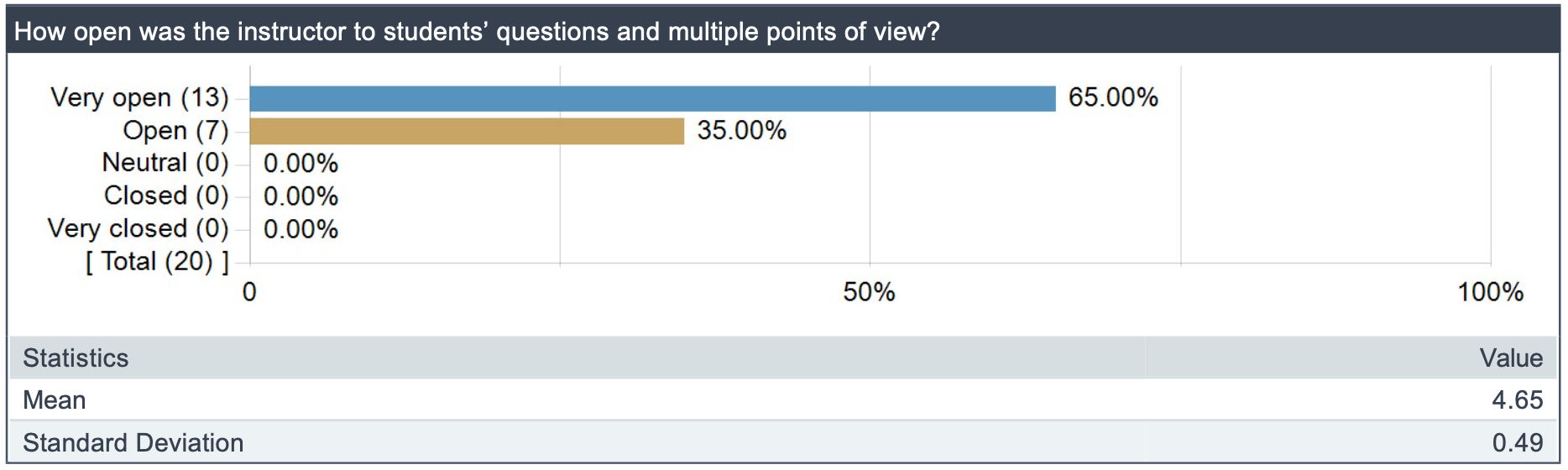
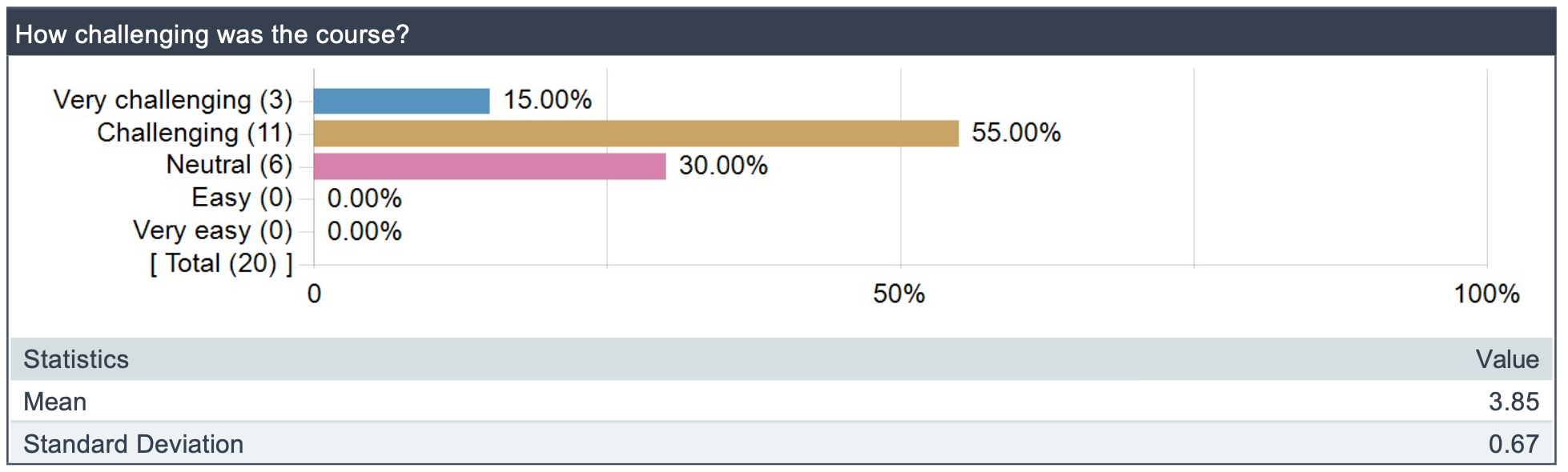
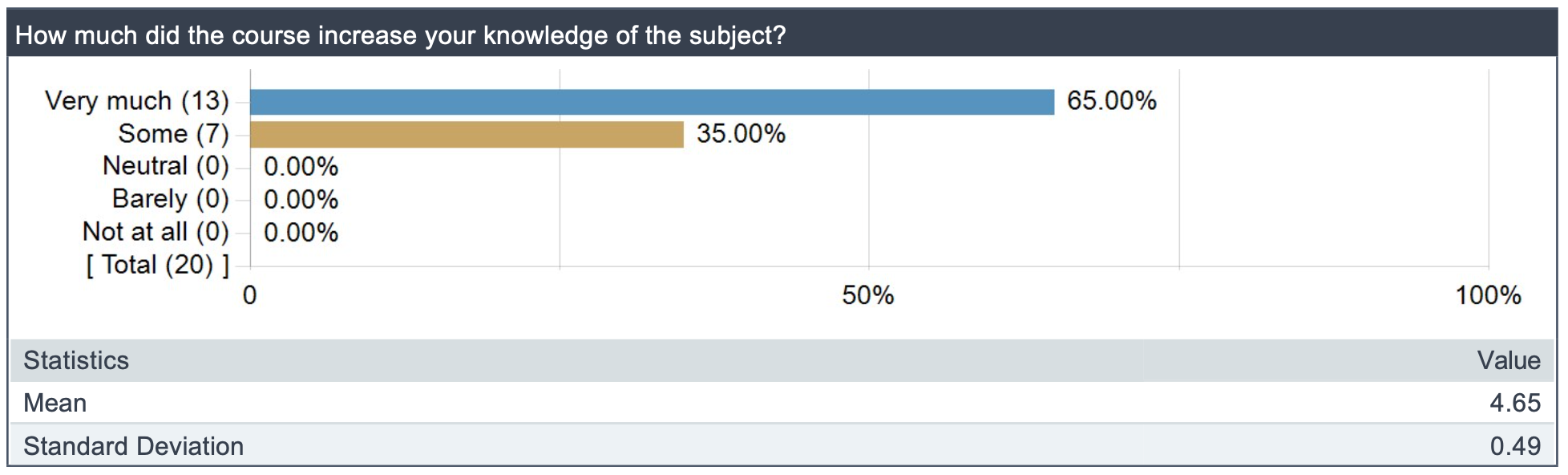
class: center, middle # Course Intro Software Engineering --- # Agenda 1. [Welcome](#welcome) 1. [Who you are](#you) 1. [Topics](#topics) 1. [Structure](#structure) 1. [Software](#software) 1. [What others say](#evaluations) 1. [Conclusions](#conclusions) --- name: welcome # Welcome --- template: welcome ## Course description We learn an engineering approach to the problem of software development. -- This course is as much about **tools** and **best-practices** as it is about **finished products**. -- Students work in teams to produce several software products. --- template: welcome ## Me Foo Barstein - discord: @foo.barstein --- name: you # Who you are --- template: you ## Profile Who are you, really? -- - trying to use up college credits -- - doing what your parents and advisors tell you to do -- - interested in becoming a software developer -- - maybe already are a software developer -- - hoping to find a decent-paying job -- - already dressing up like Mark Zuckerberg -- - just having fun -- - here for some other reason.... it doesn't matter! -- **Welcome!** --- template: you ## What you know -- - computer programming in a reasonably modern language -- - how to name and save a file to your hard drive and find it later -- - comfortable on the UNIX/Linux command shell --- template: you ## What you probably don't know -- - Git -- - Web application development -- - How to create software from scratch -- - How to work collaboratively and harmoniously in a team over a long time -- - What it's like to have your work continually monitored by a boss -- - How to automate away your own job --- name: topics # Topics --- template: topics ## Software development process models We will learn about the difficulties of building software and a few different approaches to the problem: -- - The advantages and disadvantages of "Big Design Up Front" (BDUP) -- - The so-called "agile" or iterative approach and where it fails --- template: topics ## Planning We will write specifications and build clickable prototypes of software applications that meet the needs of their users. This involves: -- - requirements gathering -- - user experience design -- - rapid prototyping --- template: topics ## Web application development We will sojourn through full-stack development of web application developments, using a Python-based technology stack: -- - MongoDB as the **database** -- - Flask for the **back-end**. -- - raw HTML & CSS for the **front-end**. --- template: topics ## Continuous integration We will learn to write tests that validate our code behaves as expected and automate the boring job of repeatedly running those tests repeatedly with every code change. --- template: topics ## Continuous deployment We will learn to launch software on the Internet and how to automate the boring job of re-launching it with every code change. --- template: topics ## Skills we will develop You cannot do contemporary work without some fundamental skills. -- - Basic UNIX/Linux commands -- - Version control (i.e. `git` and `GitHub`) -- - Teamwork and collaboration --- name: structure # Structure --- template: structure ## Overview This course involves each of the following: -- - Lectures -- - Quizzes -- - Team projects --- template: structure ## Grading Grading is broken down as follows: -- - 25%: Quizzes -- - 75%: Team projects --- template: structure ## Texts No single textbook is necessary nor sufficient for this course. We will refer to various online resources where relevant. -- - Our technology stack is very popular, with plenty of good documentation and tutorials. --- name: software # Software --- template: software ## Install these now You will need a variety of software tools. Here are a few to set up right now. -- - Git - [for Mac](https://git-scm.com/downloads) or [for Windows](https://gitforwindows.org/) -- - A UNIX-like shell, such as in Mac's **Terminal** or **Git Bash** (part of Git for Windows) or Windows Subsystem for Linux (WSL). -- - an account set up on [GitHub.com](https://github.com) -- - [Visual Studio Code](https://code.visualstudio.com/) -- - [Discord](https://discord.com) --- template: software ## Setting Up Bash within Visual Studio Code WINDOWS USERS - you should use Git Bash or Windows Subsystem for Linux (WSL) rather than Windows' default Powershell or other command line shell program. To set Git Bash or WSL as the default terminal shell within Visual Studio Code, you can try to follow the instructions in [the second answer here](https://stackoverflow.com/questions/42606837/how-do-i-use-bash-on-windows-from-the-visual-studio-code-integrated-terminal) by **Mahade Walid** and edited by **FruityOatyBar** (ignore the first answe, which is outdated). --- name: evaluations # What Others Say -- ## The Good A sample of comments left by former students: -- > The course was a required course and was very demanding in terms of challenge but it was the appropriate amount and I learned a lot of valuable things. It was a great class and very helpful. -- > The professor was great. Very informative and provided all the necessary channels and resources needed to learn. -- > Projects. Hands on. Beats any studying for exams or doing theory based things. It almost felt like an internship of an internship and was very enjoyable while learning more than you realize. -- > The majority of the course is based on working in a team (which is expected because of the nature of what Software Engineering looks like as a job), and this was fantastic. --- template: evaluations ## The Bad A sample of comments left by former students: -- > Quizzes should be rewritten to reduce ambiguity and interpretation. This is because certain questions cannot fully be chalked up to "misunderstanding of the topic" when the question is poorly written for multiple interpretations which would change the outcome of the quiz. -- > The quick pace sometimes means that students have barely felt like the last project was completed and start working on assignments later. -- > I believe there shouldn't be any strict restriction on using a specific technology stack as this is a "software development" course, students should be allowed to use any technology stack they are comfortable with, as long as it provides acceptable performance and solves the problem. --- template: evaluations ## The Ugly -- > Structure was pretty strong in the first half of the semester. Got a bit lost on the structure in the second half. -- > I would have liked more direction on the later projects, and in working with groups, there always is a dynamic of some people doing more work than others, which I definitely experienced in half of the projects. -- > The 4th project practically required an extension as it was incredibly time–consuming. -- > There are sometimes people in your group that won't uphold their weight which in my opinion is kind of unavoidable. --- template: evaluations ## Time commitment  --- template: evaluations ## Openness  --- template: evaluations ## Challenge  --- template: evaluations ## Knowledge increase  --- name: conclusions # Conclusions Thank you. Bye.